6.画像の合成
合成する画像は、イラストでも写真でもJTrimで表示できれば、どんなものでもかまいません。
今回は、背景の画像の上にのせるので、背景よりも小さなサイズの画像を準備してください。
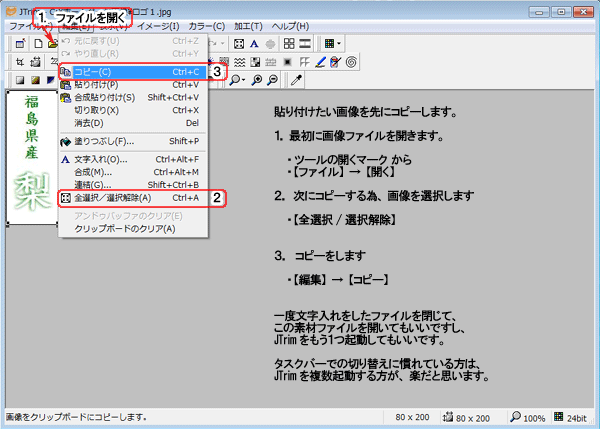
最初に対象の画像を開いて、コピーします。
①【ファイル】→【開く】 ②【編集】→【全選択/選択解除】 ③【編集】→【コピー】

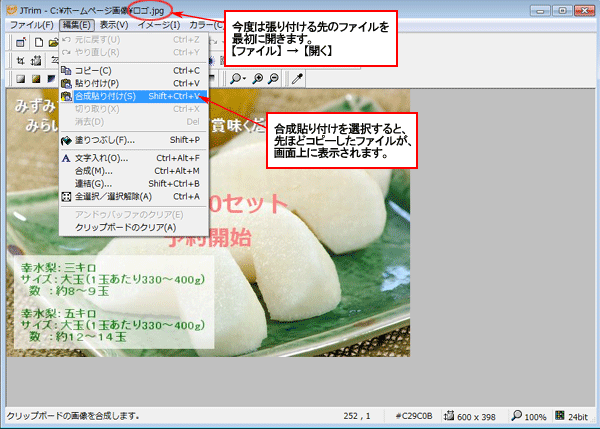
次に、張り付ける先のもとの画像を再度開いて、合成貼り付けを選択します。
上の画像は、コピーしたので保存せず閉じてもいいです。
①【ファイル】→【開く】 ②【編集】→【合成貼り付け】

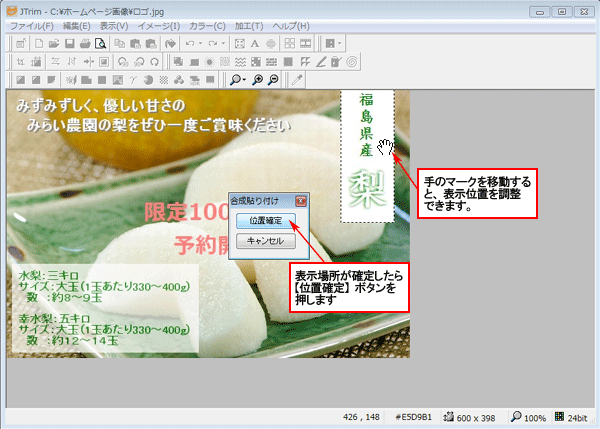
この段階でまだ位置は確定していません。
画像の上にマウスポインタを持っていくと、手のマークが表示されます。
ドラッグで移動できます。場所を決めたら【位置確定】ボタンを押します。

これで画像の作成は完了です。
再度上書き保存します。

作成した画像を、管理画面からお知らせやイベントに張り付けると、より視覚的にインパクトのあるページに仕上がります。
ぜひお試しください。
管理画面でのお知らせ登録の方法はこちら…
ミライ産直お問合せ窓口 s-info@miraisoft.com
- 1
- 2