文字情報と1枚の画像追加だけであれば、お知らせやイベントの公開もマイページから公開するのが最も簡単な方法です。
ですが、より視覚的にインパクトのあるページを作成したい。という方の為に、少し難しいかもしれませんが管理画面からの入力方法をご説明します。
マイページでの公開に慣れてきたら試してみてください。
【注意!】
ホームページ管理画面で登録した日誌・お知らせ・イベントのデータは、マイページ側に取り込む事はできません。
よって、両方を使っての管理は煩雑になる為、初心者の方にはあまりお勧めできません。
ホームページ管理画面でのメンテナンスをしたい場合、日誌はマイページ、お知らせはホームページ管理画面。というように、分けて運用されると間違いを防げると思います。
1.管理画面にログイン
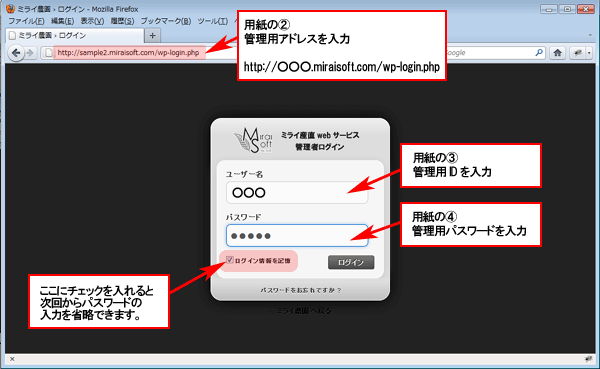
最初にホームページの管理画面を開きます。
管理画面にログインします。
(管理画面を初めてお使いになる方はこちらを参照ください)

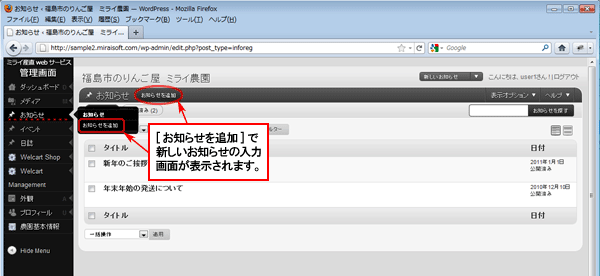
一度保存(下書きも公開も)すると、下記のように一覧に表示されます。
タイトルをクリックすると修正画面が開きます。

3.お知らせ内容の入力
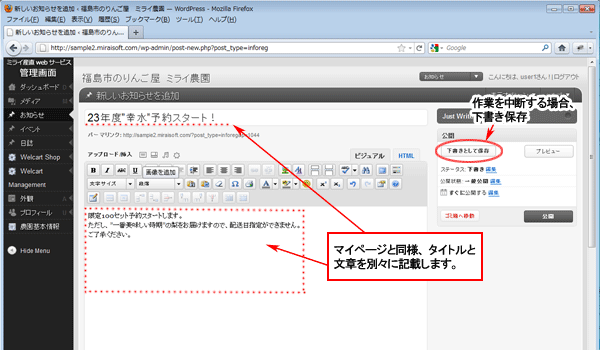
内容の入力は、マイページ同様、タイトルと文章(本文)に分かれています。
自由に文字を入力したり、画像を挿入したりできます。
まずは、画像の挿入を説明して、その後に文字装飾とリンクの説明を補足します。
注)作業を中断する場合には、下書きとして一度保存してください。

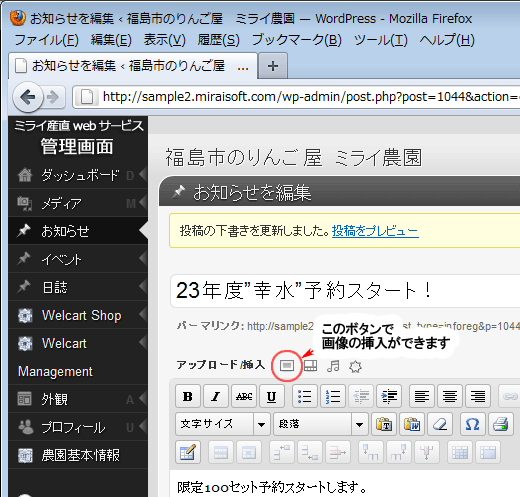
4.画像の挿入
下記画面にあるボタンで、パソコンにある画像ファイルをアップロードして、文書に挿入ができます。

クリックすると下記画面が表示されます。
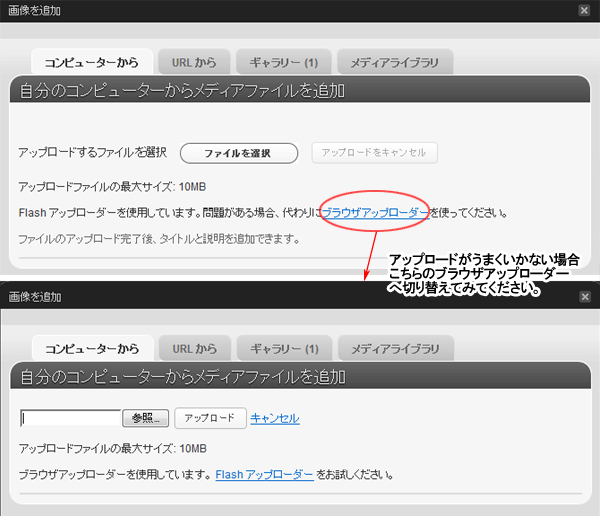
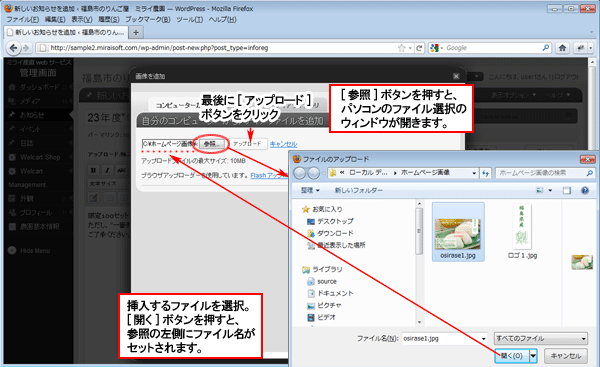
【ファイル選択】か【参照】ボタンで、画像ファイルの選択をしてください。

ファイルを選択すると、場所が表示されます。
アップロードボタンで、自分のパソコンからサーバーへ画像が転送されます。

正常に転送が完了すると、下記のような画面が表示されます。
画像ファイルのイメージも確認できます。
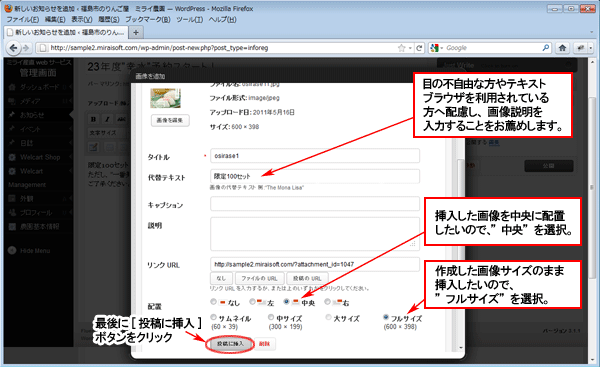
ここで、表示画像に関する詳細設定を行います。
今回は、代替テキスト・配置・サイズ の3つのみ変更しました。
最後に、【投稿に挿入】ボタンでお知らせ記事に戻ります。画像が挿入されたのが確認できると思います。

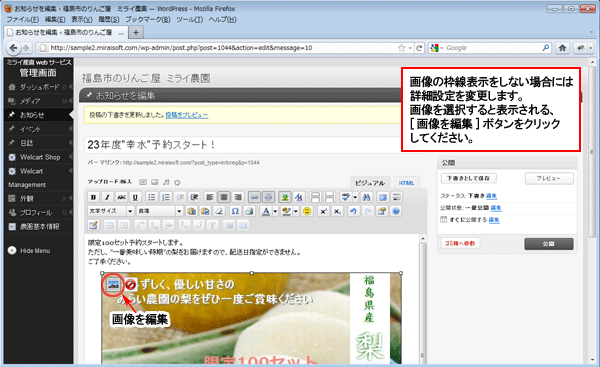
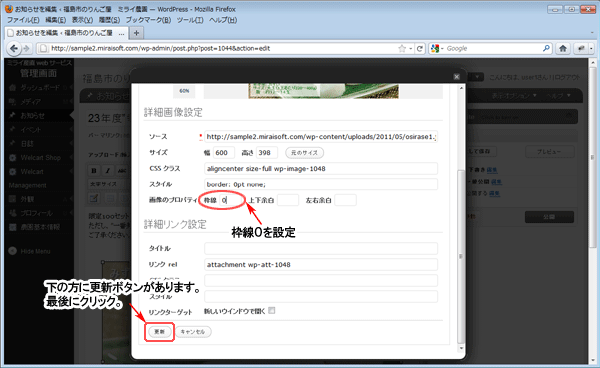
5.画像の枠線をとる
プレビューすると分かりますが、初期状態では画像のまわりに枠線が表示されます。
枠線の表示をなくしたい場合には、下記手順で枠線を非表示にしてください。


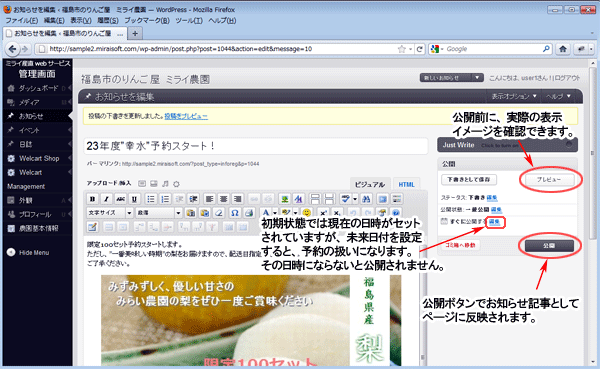
6.プレービューと公開
3つの機能を活用してください。
下書きとして保存:作業途中は、下書きで保存してください。下書きで保存すれば、作業途中の記事が公開される事はありません。
プレビュー:一通り作業が完了したら、実際のイメージをプレビューを使って確認してください。
公開:プレビューで問題なければ公開します。

注)公開日付を未来日付に修正した場合、その日時まで公開されません。
なお、イベントも同様です。未来日付のイベントを公開したい場合には、マイページをご利用ください。
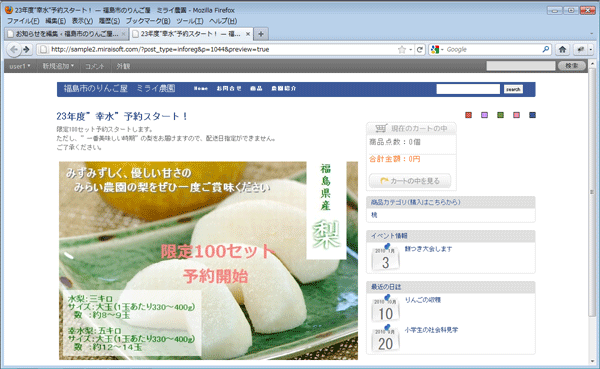
↓ 下記サンプルがプレビューした状態です。

ここまでで、基本的な公開方法と画像の挿入の仕方を説明しました。
次に細かい文字の装飾とリンクの貼り方を説明します。2へつづく…
- 1
- 2