選んだテーマの中には、自分でヘッダの画像を変更をできるものがあります。
テーマによって画像サイズなどが異なります(2012.6末現在 詳しくはこちらのテーマ一覧から)
画像の作成には加工ソフトが必要です。
パソコンに初期導入されている”ペイント”でも作成は可能ですが、OSによって操作が異なる為、今回はフリーソフト(無償配布)のJTrimを使って操作説明を行います。
1.JTrimのインストール
最初に加工ソフトのダウンロードを行います。
ホームページアドレス:http://www.woodybells.com/jtrim.html
インストールマニュアル:5-2.画像加工ソフトのインストール(JTrim版)
2.テーマとサイズを確認
では、実際に進めます。今回は、5.Nightlifeというテーマに合った画像を作成します。
最初に必ず作成する画像のサイズを確認してください。
テーマ毎の仕様情報はダイレクトを参照します。
5.Nightlifeのヘッダ画像のサイズは、幅:860ピクセル × 高さ:180ピクセルです。
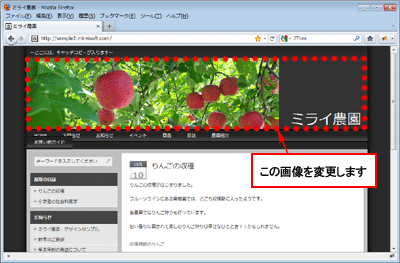
初期導入時からお客様側でデザインを変更した際には、表紙の1枚目の写真が左寄せされた状態になっています。
そこで、このデザインにあったヘッダ画像に入れ替えます。

3.加工する写真を開く
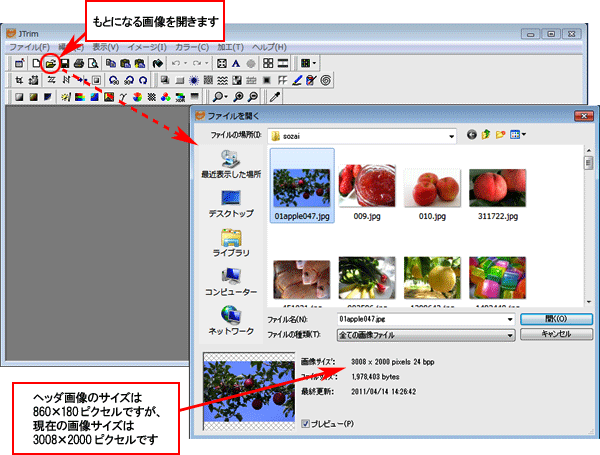
JTrimを起動します。すると、下記の画面が表示されます。
サンプルデザインを元に、自分がどんなヘッダ画像を作るかイメージしてください。
その上で対象となる写真をまずは開きます。今回は、1枚の写真のみ使用します。

以下のように、大きなサイズの画像が開かれます。

4.画像サイズ変更
次に、画像のサイズを変更します。
作りたいヘッダは横長の画像で、もとの写真と縦横の比率が異なります。
まずは、横のサイズを固定して、次に必要な部分だけ切り取る事とします。
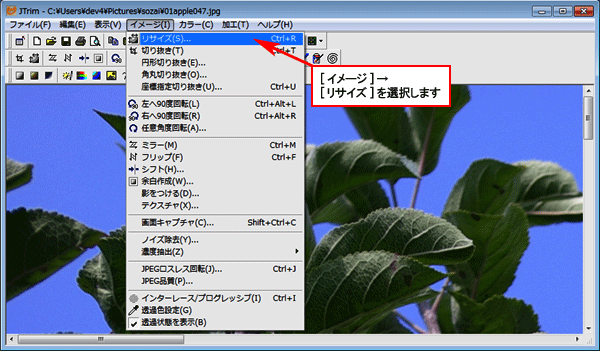
メニューの[イメージ]→[リサイズ] を選択します。

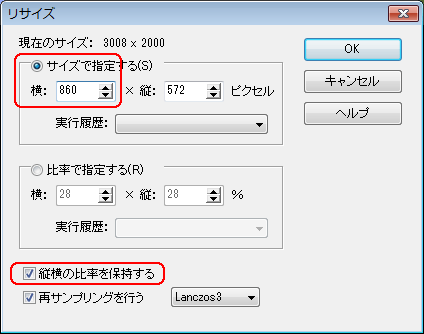
縦横比率は保持したままで、横のサイズだけ指定します。[OK]ボタンを押します。

横幅が小さくなり、画面内に画像がおさまったのが分かると思います。

5.切り抜き
横幅はヘッダのサイズと一致しましたが、高さは高すぎます。
写真の中で好きな場所を決め、切り抜きます。
メニュー [イメージ]→[座標指定切り抜き]を選択

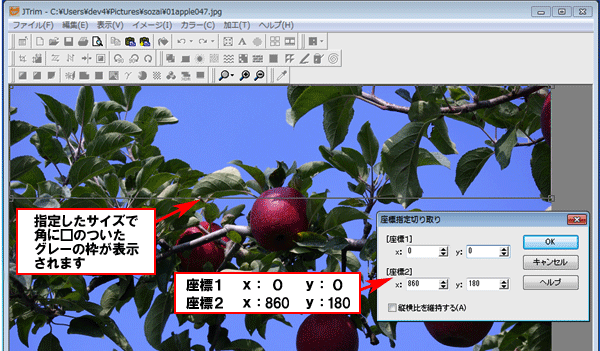
まずは座標のスタート点を左上、x:0 y:0 にします。
その上で、右下の点を x:860 y:180にします。
最終的に切り取るサイズの枠線が表示されます。(薄いグレーの線です)
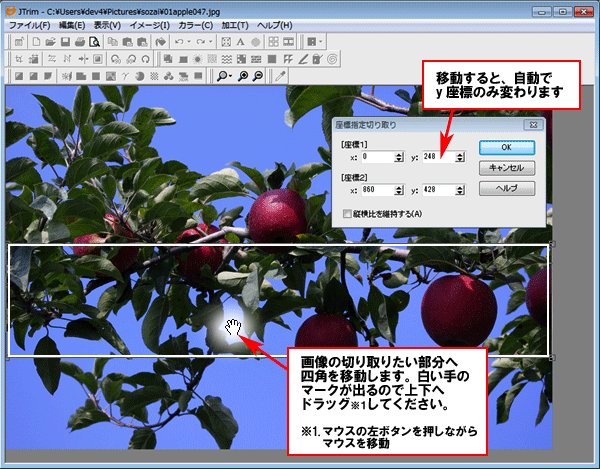
この枠を上下に動かして、切り取りたい場所にもっていきます。

上のサンプルでは、分かり易いように白枠にしています。白い握る形の手が出たら、任意の場所へドラッグしてください。
場所を決めたら、[OK]ボタンを押します。
ボタンを押す前に、座標2のxが860のままか、座標1と2のyの差が、180か、再度確認してください。
万が一、枠のサイズを変えてしまった場合には、切り抜きの最初からやり直してください。
6.保存
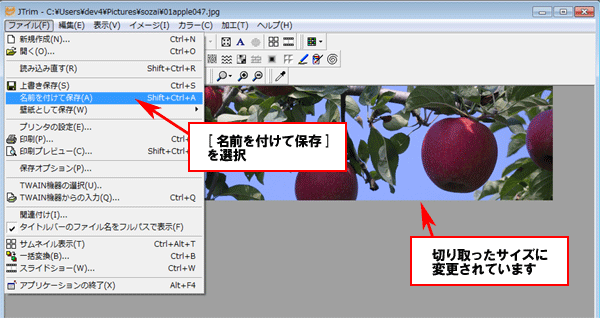
画像がヘッダと同じサイズに切り抜けました。
最後に画像ファイルを保存します。
画像ファイルの種類は用途により複数ありますが、今回はJPEGファイルとします。
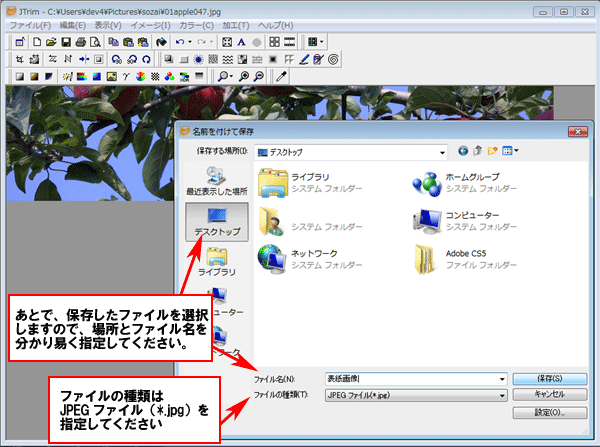
メニュー [ファイル]→[名前を付けて保存]

保存場所は、後で分かるような簡単な場所へ保存してください。
ファイルの種類がJPEGになっている事も確認してください。

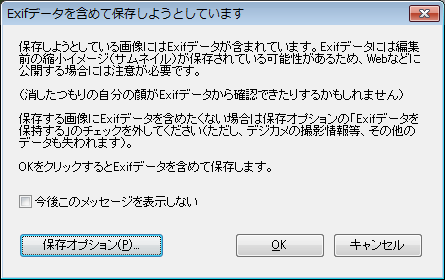
なお、ここでメッセージが出る場合があります。

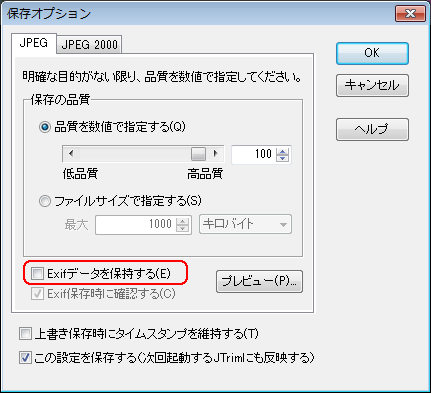
その時には、保存オプション(保存画面では”設定”ボタン)で、Exitデータを保存する。のチェックをはずしてください。
次回以降も反映されるように、この設定を保存するボタンにチェックが入っている事も確認してください。

ここまでで、画像の準備作業が完了しました。
では早速、ホームページに作った画像をアップしてみましょう。
2へ続く…
- 1
- 2